افزونه های اولیه html در vscode
بهترین افزونههای اولیه HTML برای VSCode
در جستجوی بهترین افزونههای HTML برای استفاده در محیط VSCode؟ این مقاله شامل معرفی افزونههایی است که به توسعهدهندگان وب کمک میکنند تا کار با کد HTML را در این محیط بسیار آسان و بهینه کنند. یکی از افزونههای برجسته در این زمینه، “HTML Snippets” است که الگوهای کدگذاری HTML را با ویژگیهای غنی برای سرعت بخشیدن به فرآیند توسعه ارائه میدهد.

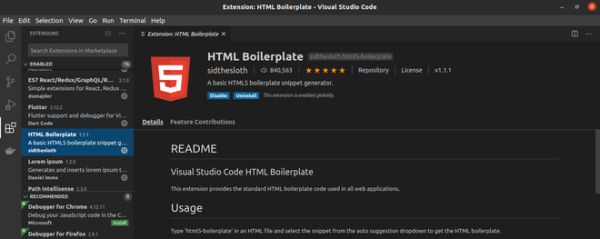
افزونه “Auto Close Tag” نیز امکان بستن خودکار تگهای HTML را فراهم میسازد، که از اشکالزدایی سریعتر و جلوگیری از اشتباهات رایج در کدنویسی کمک میکند. همچنین، “HTML Boilerplate” ابزاری است که به شما امکان میدهد قالبهای اولیه HTML را بسازید و با سرعت به کار خود آغاز کنید.
برای توسعهدهندگانی که به دنبال افزونههای پیشرفتهتر هستند، “Emmet” به عنوان یک ابزار قدرتمند برای تولید خودکار کد HTML و CSS شناخته میشود که با اتمام سریع و دقیق تگها و کلاسها به بهرهوری کدنویسی کمک میکند.
علاوه بر این، مجتمع فنی تهران نیز دورههای آموزش HTML CSS برگزار میکند. این دورهها شامل آموزشهای کامل از مقدماتی تا پیشرفته در زمینه طراحی وب و توسعه رابط کاربری (UI) میباشد که با هدف بهبود دانش و مهارت کاربران در این حوزه برگزار میشود.

انتخاب ابزارهای حرفهای برای توسعه وب
یک ادیتور متن رایگان و چند سکویه است که توسط مایکروسافت توسعه داده شده. به کمک ویژگیهای متعدد و کارایی بالایی که ارائه میدهد، این ادیتور متن به سرعت به یکی از پرطرفدارترین ابزارهای موجود تبدیل شد. ما در راکت همچنین کاملی برای استفاده از این ادیتور را تولید کردهایم.
با استفاده از این کتابخانه محبوب جاوااسکریپت میتوانید اطلاعات و دادههایی را به صورت سریع در پروژههایتان به کار ببرید. میتوانید نامها، آدرسها، تصاویر، شمارههای تماس تصادفی و یا یک پاراگراف ساده لورم ایپسوم را با استفاده از این پلاگین وارد کنید. هر کدام از دستهبندیهای قرار گرفته شده، شامل زیردستههای مختلفی هستند که میتوانند براساس نیازتان دادههایی را قرار دهند.
با استفاده از این افزونه میتوانید به مکان تعریف کلاسها و آیدیهای CSS در فایل استایلشیت مراجعه کنید. وقتی روی یک سلکتور در HTML کلیک راست کردید، گزینه Go to Definition را انتخاب کنید تا به قسمت کدهای CSS مربوط به استایل برگه بروید.

در حال حاضر محبوبترین ابزار برای قالبدهی به کدها است. این افزونه به شما اجازه میدهد که کدهای نوشته شده را مرتب و یکسان کنید، مهم نیست که چه کسی این کدها را نوشته است. استفاده از این افزونه برای سندهای JS و CSS امکان پذیر است. اگر میخواهید این کار را از طریق ESLint انجام دهید ابزار را میتوانید به کار ببرید.
پلاگین کوچکی که به شما اطلاعات لازم برای استفاده از رنگها در CSS را میدهد. با هاور کردن ماوس روی کد رنگها میتوانید رنگ را به صورت زنده و در نمای بزرگتری مشاهده کنید. کد رنگ را میتوانید در فرمتهای مختلف (hex, rgb, hsl و cmyk) نیز مشاهده کنید.
این ابزار تمام کامنتهای مربوط به لیست TODO را هایلایت میکند. به همین دلیل میتوانید آسانتر کارهایی که نیاز به تمام کردن دارند را مشاهده کنید. به صورت پیشفرض این ابزار به دنبال کلمات کلیدی TODO و FIXME میگردد اما شما میتوانید عبارات سفارشی را نیز به آن اضافه کنید.
VSCode به صورت پیشفرض تنظیمات محدودی برای تبدیل متن در اختیار دارد. این افزونه میتواند گزینههای بیشتری را برای مدیریت و تبدیل متون ارائه دهد.
ابزار مفیدی برای تست کردن به صورت زنده برای عبارات باقاعده است. این ابزار به خوبی با الگوی عبارات باقاعده روی متنی که در آن طرف ادیتور باز شده است کار میکند.

VSCode در حال تلاش برای پشتیبانی بیشتر از ابزارها و زبانهای مختلف است. اگر زبانی که شما از آن برای برنامهنویسی استفاده میکنید در VSCode قرار نگرفته است میتوانید این پک افزودنی را نصب کنید. در آن ابزارهایی برای پشتیبانی از ویو، ریاکت نیتیو و… فراهم شده است.
به نظر میرسد که مهمترین قسمت افزونههای VSCode پوستههای آن باشد. شما هر روز با ادیتورتان کار میکنید، چرا نباید آن را زیبا کنید؟ پلاگینهای بسیار زیادی برای سفارشیسازی طرح رنگی، آیکونها و… در نظر گرفته شده است که میتوانید از آنها استفاده کنید.